微信小程序综述 mini programs
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。包括微信小程序功能,客服功能(用户可使用小程序客服消息功能,与小程序的客服人员进行沟通。),门店功能(商户可在小程序后台绑定门店,用户可在微信内便捷地获取“附近的店”所属的小程序)。
微信小程序流量获取方式:
- 线下扫小程序二维码
- 微信等社交人际分享传播(微信小程序分享可以是小程序名片,也可以是小程序页)线下二维码(小程序,小程序页)
- 微信内附近的店
- 用户主动搜索
小程序可绑定的门店必须满足以下条件:
- 必须是线下可提供面对面服务的网点;
- 具备经营资质,如营业执照或组织机构代码证等,且要求资质材料中的地址与门店地理位置一致,经营主体与小程序帐号主体一致;
- 店内必须张贴或摆放该门店对应的小程序二维码宣传物料。
微信小程序开放了创建微信小程序带参数二维码接口 微信小程序带参数二维码统计管理系统
小程序页面的带参二维码。在小程序的推广中,给三个不同的人,每个人生成不同的参数二维码,就可以统计每个人的推广效果,比如新增,打开次数,独立用户数了。(二维码数量最大10W)
小程序开发:
- 框架:JavaScript[逻辑层] + WXML/WXSS[视图层]
- 组件:类微信原生控件,使用参考设计指南
- API: 框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。api包括微信原生接口 + 网络api(https, websocket) 连接后端服务(需域名)
- 工具: 为了帮助开发者简单和高效地开发微信小程序,微信推出了全新的 开发者工具 ,集成了开发调试、代码编辑及程序发布等功能。
- 原理:运行在微信 App 的上下文中,微信 App 里包含了一个 JavaScript 引擎负责javascript和微信原生接口适配。
- 发布需微信审核,类似app

官方微信小程序开发文档
w3cschool 微信小程序开发教程手册文档
官方微信小程序设计指南
微信小程序后端解决方案 wafer-client-demo wafer-php-server-demo
腾讯云微信小程序解决方案购买与使用演示 - 腾讯视频
QRCode 二维码详解
小程序的开发框架使用了 Flex 排版布局
微信底部导航及图标
微信小程序把玩
目前为止最全的微信小程序项目实例
用Nginx实现微信小程序本地SSL请求
让你的网站免费支持 HTTPS 及 Nginx 平滑升级
nginx服务器安装及配置文件详解
免费的SSL证书,免费为微信小程序搭建https
腾讯云免费版GeoTrust DV SSL证书申请过程记录
wx.request encryptedData
微信小程序的样式机制 http://zarknight.iteye.com/blog/2335546
列表渲染多层嵌套循环及wx:key的使用
itchat 是一个开源的微信个人号接口
itchat v2ex帖
有赞小程序
仿知乎 https://zhuanlan.zhihu.com/p/23394858
微信小程序 引入es6 promise
微信小程序凌晨上线,会错过它的第一波红利吗?http://toutiao.manqian.cn/wz_1eRUu1748n.html?=hgy
内容节选:
- 微信小程序的使用体验接近原生APP,与H5应用相比更加流畅。微信小程序的开发难度接近于H5应用开发,与APP开发相比容易许多。
- 微信小程序不能完全取代H5的地位,除了功能实现差异以外,小程序每次修改后都需要走一遍审核/发布流程,效率上不够便捷,H5只需要开发团队自行开发即可,发送到用户手机上时,无需额外的审核。
- 对于初创团队、低频次和低粘度应用都无需开发APP,应该认真考虑从开发微信小程序起步,相比起APP开发,微信小程序开发更加简单,也更容易借助微信推广。
- 小程序未来没有僵尸粉,微信小程序的生态模式不同于以往的公众号,也与APP的生态模式不同,将用户沉淀到自己应用上的思维已经不再适用了。我们需要从用户的使用/需求场景出发,让用户在需要你时主动找到你,所以需要更多地关注我们给用户带来的价值,而不是期盼将用户锁定在应用上,之后再花费心思地激活用户。
- 流量来源分散,一个微信小程序获取用户的方式与APP不同,与APP的分发商城、App Store相比,小程序缺乏集中的流量来源,微信小程序有最重要的三种流量获取方式是,因用户主动搜索而被用户发现、借助微信分享的人际传播来获取用户、线下使用场景的二维码标签吸引用户扫码。
- 人工智能、大数据、智能硬件和物联网更加适合采用微信小程序提供服务,微信提供了足够的交互能力以及移动设备的访问能力,让上述类型的服务商能够更加便捷地开发基于手机端的服务入口。
要从微信小程序全新的生态模式上考虑,一些原本不适合开发APP的长尾冷门需求和一些频次很高但粘度很低的轻量需求,都有可能在微信小程序的时代被发掘出来。当这些需求能够与微信小程序的使用模式相结合,符合恰当的应用场景时。
请问微信小程序底层实现的原理是什么? https://www.zhihu.com/question/50903298
内容节选:
微信小程序使用了前端技术栈 JavaScript/WXML/WXSS。但和常规的前端开发又有一些区别:
- JavaScript: 微信小程序的 JavaScript 运行环境即不是 Browser 也不是 Node.js。它运行在微信 App 的上下文中,不能操作 Browser context 下的 DOM,也不能通过 Node.js 相关接口访问操作系统 API。所以,严格意义来讲,微信小程序并不是 Html5,虽然开发过程和用到的技术栈和 Html5 是相通的。
- WXML: 作为微信小程序的展示层,并不是使用 Html,而是自己发明的基于 XML 语法的描述。
- WXSS: 用来修饰展示层的样式。官方的描述是 “ WXSS (WeiXin Style Sheets) 是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。” “我们的 WXSS 具有 CSS 大部分特性…我们对 CSS 进行了扩充以及修改。”基于 CSS2 还是 CSS3?大部分是哪些部分?是否支持 CSS3 里的动画?不得而知。
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具。
- 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中
- 在 Android 上,小程序的 javascript 代码是通过 X5 内核来解析
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs(chrome内核) 中
微信小程序的运行环境应该更类似 ReactNative 之类,而不是纯 Html5。两者最大的不同在于,ReactNative 的界面是由原生控件渲染出来的,而 Html5 的界面是由浏览器内核渲染出来的。两者在性能上有较大的差异。
下面内容完全是猜测的,如有言中,实属运气。
微信小程序的运行环境应该更类似 ReactNative 之类,而不是纯 Html5。两者最大的不同在于,ReactNative 的界面是由原生控件渲染出来的,而 Html5 的界面是由浏览器内核渲染出来的。两者在性能上有较大的差异,感兴趣的可以参阅我的另外一篇文章《跨平台 App 开发技术方案汇总》。
原理上,小程序是如何在微信 App 里运行的呢?
- 微信 App 里包含 javascript 运行引擎。
- 微信 App 里包含了 WXML/WXSS 处理引擎,最终会把界面翻译成系统原生的控件,并展示出来。这样做的目的是为了提供和原生 App 性能相当的用户体验。
我们来意淫一下小程序加载运行的过程:
- 用户点击打开一个小程序
- 微信 App 从微信服务器下载这个小程序
- 分析 app.json 得到应用程序的配置信息(导航栏,窗口样式,包含的页面列表等)
- 加载并运行 app.js
- 加载并显示在 app.json 里配置的第一个页面
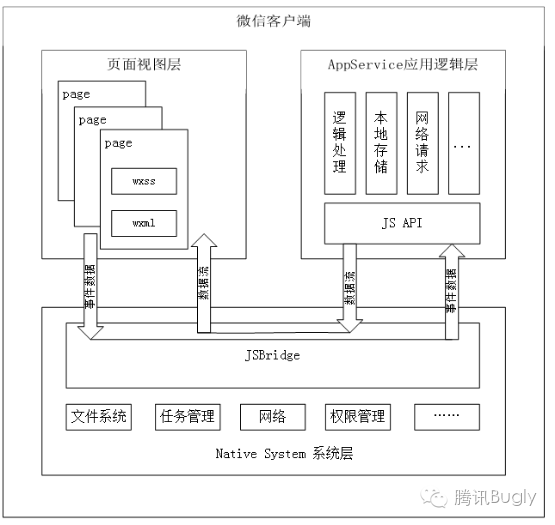
- 这个只是从开发者眼中看到的一个简化版的过程,实际过程应该比这要复杂得多,涉及到浏览器线程(就是运行我们的逻辑层代码 app.js 等的线程)和 AppService 线程之间的交互。从官方网站上的一个图片可以看出端倪。
小程序该如何运营? https://www.douban.com/group/topic/95871792/
内容节选:
小程序就是“轻APP”,小程序页和二维码是运营的重要着力点
1、小程序二维码是重要的推广入口 小程序都有一个二维码,但是小程序二维码不能直接长按二维码识别,也不能在相册里通过图片二维码扫描,只能把二维码保存到电脑,再用手机扫描;把小程序二维码张贴在线下实体店,用户也可以扫码使用。
从微信对小程序二维码的限定使用场景来看,小程序运营推广的重要渠道在线下了,小程序二维码通过线下资源推广,发展用户成为重要的运营策略之一。
企业可以结合自己的线下实体门店,进行推广,让用户以轻便的方式使用其自身的服务来。
2、附近的小程序,是小程序运营的着力点
我们知道微信附近的人,一直有附近的商店,微信朋友圈的地理位置,可以直接链接到大众点评的商家店铺,那么基于LBS的商家,同样可以发现商家的小程序,这也是小程序线上推广的重要入口,也会为新的线上线下的新零售提供无限想象的空间。
3、好的小程序,具有自运营、自裂变属性
优秀的小程序在微信生态具有自裂变、自运营属性。好的小程序,像一颗蒲公英的种子,种在微信生态森林里,生根发芽,开花结籽,继续随微信生态中的风,继续传播,继续生根发芽,之后继续传播,然后在微信生态以极低的成本传播获取用户,让小程序的蒲公英开遍整个微信生态。或许这就是微信生态的好的产品的自运营模式,这也是优秀的移动互联网产品的传播、发展之道。
4、小程序页,会成为分享运营的重要方式之一
微信小程序分享可以是小程序名片,也可以是小程序页,重要的就是小程序页。比如,我在使用一个小程序,在这个界面,右上角分享给好友、微信群,分享出去的就是该小程序页。
分享出去的是小程序页,这是运营的重要渠道和方法之一,或许成为小程序访问量的重要推广着力点之一。
部分重要错误码
- Error Domain=NSURLErrorDomain Code=-1202,Https服务器证书无效。错误:“此服务器的证书无效。您可能正在连接到一个伪装成“www.xxxxxx.com”的服务器, 这会威胁到您的机密信息的安全。 原因:安全证书是自建证书,没有得到认证。 http://www.cnblogs.com/wobuyayi/p/6269688.html ssl证书的坑
相关链接: